The display orientation of my mobile is locked, always. I force my phone to display in portrait mode. I find it easier to use, particularly when I’m browsing whilst lying on my side. I don’t have to keep my phone perfectly upright, watching my screen flip back and forth as it figures out which way my hand is tilted.
So I’m not the target audience of the new Web Content Accessibility Guidelines (WCAG) v2.1 success criterion about display orientation:
Success Criterion 1.3.4 Orientation (Level AA)
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.
If it’s easy for you to change your device’s display orientation, this is no big deal. Switch the orientation lock off, tilt your phone, and the content rearranges to suit the new view.


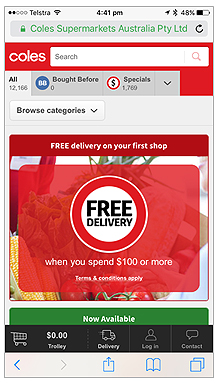
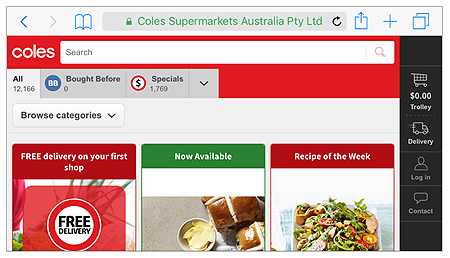
Modern, responsive websites such as this Coles Online example handle the change of orientation seamlessly, content flowing into the available space. To me, this satisfies success criterion 1.3.4.
At first glance, the orientation of websites on mobile devices should always pass this success criterion because the orientation handling is up to the browser. As long as the browser respects device orientation, the web content just comes along for the ride, right?
Not quite.
A short history of web-based device orientation event handling
The W3C defined a HTML5 DeviceOrientation API enabling developers to detect and react to device orientation and movement, last updated in August 2016. It hasn’t maintained the API specification since May 2017 due to security and privacy concerns.
There is also a Geolocation API but it doesn’t report on device orientation.
The W3C’s Devices and Sensors working group published a working draft of an Orientation Sensor API specification in October 2017.
So, at second glance, it is (could be? will be?) possible for web developers to detect changes in device orientation and “do things”. They could potentially lock their content to display in their preferred orientation.
This approach would fail success criterion 1.3.4, but I like to think that this sort of behaviour is the exception rather than the rule.
The bigger impact of device orientation – mobile apps
Now, I know I’m discussing a new success criterion from the Web Content Accessibility Guidelines, but this is a great chance to improve mobile app accessibility. Mobile users are far more likely to be impacted by the fixed orientation of an app than a website.
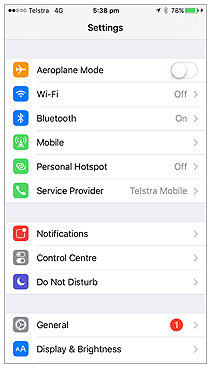
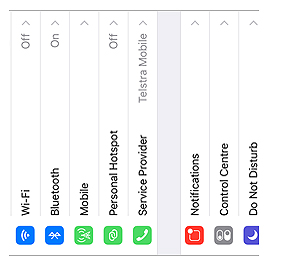
Want to spin the Apple Settings app around? Too bad.


If my phone were mounted on a stand, on its side, reading and using the Settings app would quickly become a pain in the neck.
Apple’s visual media apps support landscape, as you might expect: Camera, Photos, Videos. Many of its list-based apps are stuck in portrait: Music, Podcasts, iTunes Store, App Store.
The ABC’s iView iPhone app forces users to browse and search for shows in portrait orientation, despite the app’s primary activity being video playback (which respects device orientation, thankfully).
When you’re designing and building your next mobile app, think inclusively.
- Consider people with limited mobility, whose devices are mounted on stands and can’t be rotated easily.
- Consider users who want their apps to adjust to how they’re holding their phone.
- Consider the people who just want to choose for themselves.
These are the aims of Success Criterion 1.3.4 Orientation in WCAG 2.1, and the same principles can and should be applied to mobile app development.
Mobile apps that detect and respect display orientation, and give users a choice in controlling orientation, are more flexible, more usable, and more accessible.
Tick!

