Last week, Microsoft released a new version of its Edge browser, moving away from its EdgeHTML rendering engine onto Chromium, the same platform used by Google for its Chrome browser.
This leaves me conflicted, because I see a lot of negatives, but I also see a huge potential positive for accessibility.
The Bad
Microsoft’s move this week means Chromium is now officially the web standard, and further increases Google’s influence and power over the web and web technologies.
In my opinion, that’s bad news. It’s bad for competition, it’s bad for innovation, but most importantly, it’s bad for web standards. It leaves only Mozilla’s Firefox and Apple’s Safari as Chromium-free browsers to influence future web standards. This means that Chromium (aka Google) controls the features that are supported by web browsers, and the way they’re implemented.
Yeah, I know Chromium is open source, Google isn’t the only contributor, and Microsoft will obviously contribute given Edge comes with Windows, is the default browser and all that blah blah, but I can’t help thinking we’re going back to the days of old, where websites were ‘best viewed in…’ or ‘optimised for…’ because developers chose not to support certain browsers.
The Good
Even with what I’ve said above, there are huge benefits to this move that I can’t deny. Consistency and compatibility!
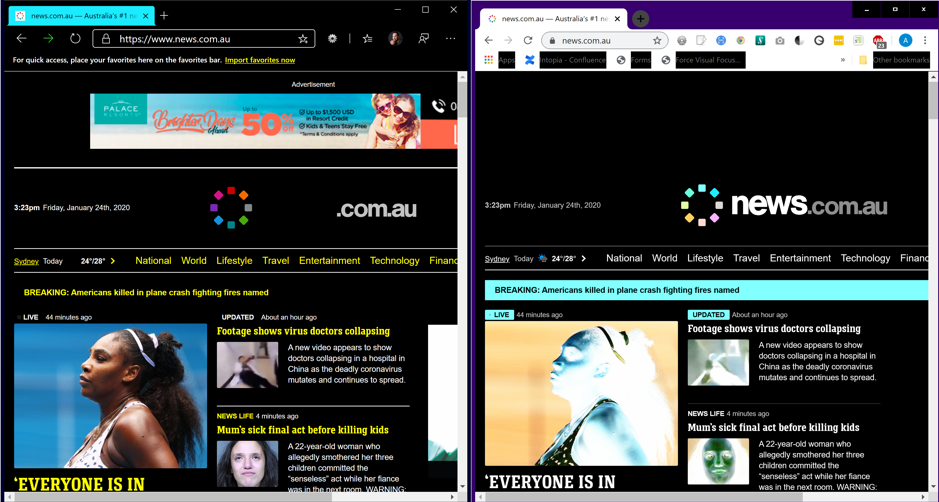
The move to the Chromium rendering engine will mean that sites should display identically in Edge, Chrome, and any other Chromium-based browser.
It also means, in theory, that features should be more supported across browsers. Things that were a ‘work in progress’ for Edge, that worked in Chrome, should now just work in both browsers. This is true of things like Web Components and the Shadow DOM, and more importantly, should also be true of things like WAI ARIA and other accessibility features.
I think that could be a game changer. Not only will it make things easier for web developers (because accessibility fixes should work more consistently across more major browsers – finally), but it should also make things easier for Assistive Technology vendors as well. Less rendering engines should mean less differences between browsers, and overall, more compatibility.
So, what does it mean?
With IE officially dead, and Edge now Chromium, we’ve got three rendering engines:
- Chromium – Blink (used by Google Chrome, Microsoft Edge, Opera and the majority)
- Gecko (used by Mozilla’s Firefox)
- WebKit (used by Apple’s Safari, and anything on the iOS app store)
Like I said in my opening, I think that’s bad for the web, and bad for web standards, but hopefully it’s a positive for accessibility, and the days of “It works okay in JAWS and Chrome, but not with JAWS and…” are soon a thing of the past.
Oh, and credit to Microsoft for already implementing High Contrast Mode better than Chrome! (without the need for a plugin). Here’s hoping it’s magically fixed in Chrome soon too…