We’re back from the CSUN Assistive Technology Conference 2017, a very busy week of meetings, workshops, presentations and fun times in San Diego. It was really exciting to be part of a massive group of people that are passionate about accessibility and assistive technology.
Most common comments after people found out we’re from Australia:
#1 Them: “How long was your flight?”, Us: “About 15 hours”, Them: “Whoa. That long?”. News flash: Australia is a long way away.
#2 “I love Australia, I’d like to visit”, then something about deadly animals. They weren’t reassured that we’d both made it to adulthood unscathed.
#3 “Oh, I thought you were from the UK.” What the?!
Here are some of our favourite CSUN presentations. We used the “divide and conquer” strategy — there was so much on offer!
Evolving the BBC Mobile Accessibility Guidelines
Presenters: Rebecca Nancarrow (BBC) @rebeccananca , Emma Pratt Richens (BBC) @EmmaJ_PR
Allison says: Rebecca and Emma introduced the BBC Mobile Accessibility Guidelines, why it was time to update, the revision process, and the major changes. The BBC Mobile Accessibility Guidelines aren’t an official standard, but I consider them a great best practice resource for mobile accessibility.
My three takeaways:
- One of the reasons for updating was a growth in their “non-tech” audience using the guidelines, which led to a reminder about the importance of using plain English.
- The new Guidelines cover volume control, audio conflict, adjustability, flicker, feedback and assistance, and input control. They also revised or extended many existing guidelines.
- The grand finale: the BBC Mobile Accessibility Guidelines update went live 30 minutes before the presentation!
Slides: Evolving the BBC Mobile Accessibility Guidelines
Scaling Accessibility in the Enterprise
Presenter: Dylan Barrell (Deque) @holistica11y
Sarah says: Dylan posed a question: If an accessibility consultant helps an organisation make their website accessible, and the website accessibility regresses once the accessibility consultant leaves, whose fault is it? The audience had many different views. In Dylan’s view, it’s the consultant’s fault.
My three takeaways:
- The first rule of sustained accessibility was to stop expecting magic. Set realistic expectations, make progress explicit and measurable. Support accessibility by providing the right tools, on-demand learning and support through pattern libraries and examples.
- The second rule: Set achievable goals. He recommended starting with an achievable subset of WCAG 2.0. Measure progress and achievement over time and reward success. As teams increase in skill and achievement, introduce new accessibility concepts.
- Integrate accessibility into your process. Use personas with different access requirements, include people with disabilities in research and testing, annotate wireframes for accessibility, use manual and automated testing methods and prioritise issues.
What is new in ARIA 1.1 and the Authoring Practices Guide
Presenter: James Nurthen (Oracle) @jnurthen
Allison says: James presented a “What’s ARIA?” primer, followed by an overview of the new roles and properties added in WAI-ARIA 1.1 . I hadn’t looked at ARIA 1.1 so this was a great session to pick up the essentials. James also called for help to update the Authoring Practices Guide: creating code examples and logging issues — see slide 45 or go to the ARIA practices on Github .
My three takeaways:
- New roles: none (same as role=”presentation” — plain language win!), switch, term, searchbox, figure, feed, table, cell. Some browsers will use the first role it knows if you chain roles together e.g. role=”switch checkbox”.
- New property aria-errormessage enables form fields to associate a label (aria-label), supporting information (aria-describedby) and an error message separately.
- Important: ARIA 1.1 is a candidate recommendation, most browsers and assistive technology haven’t implemented ARIA 1.1 roles or properties yet. Test thoroughly before using.
Slides: What is new in ARIA 1.1 and the Authoring Practices Guide
The Accessibility Playground: Web Accessibility Training by Experimentation
Presenter: Greg Kraus (Interactive Accessibility) @gdkraus
Sarah says: This was one of the most exciting sessions for me as it brought to life an idea I’ve had in mind for the last year or so. Greg demonstrated an accessibility coding playground that teaches accessible coding practices through experimentation.
My three takeaways:
- Built on JS Bin, the accessibility playground allows developers and other tech-heads to choose an accessibility lesson (e.g. basic form labelling), repair HTML code samples and receive live feedback about whether the issues are fixed.
- The tool works by checking the user’s live HTML code sample against the expected result (an accessible HTML code sample). There are several feedback verbosity levels e.g. exam mode doesn’t give details, just a yes/no as to whether issues are fixed.
- The tool is still in development so it’s not ready for public consumption. When it is, Greg intends to make it open source so we can all add custom training modules.
Mobile Accessibility: Is Mobile Really Different than Desktop?
Presenters: Shadi Abou-Zahra (W3C) @sabouzah , Kathy Wahlbin (Interactive Accessibility) @wahlbin , Kim Patch (Redstart Systems) @redstartsystems
Allison says: This presentation discussed the work of the WCAG working group’s mobile accessibility task force: answering the questions “what is mobile accessibility?” and “what makes mobile different?”. They also covered the success criteria the task force has proposed for WCAG 2.1.
My three takeaways:
- Mobile accessibility isn’t fundamentally different or separate from other technologies: touchscreens aren’t always mobile, mobile devices come in many shapes and sizes.
- Personas help humanise mobile accessibility issues, particularly the range of needs (see slides for examples).
- Mobile task force’s ten proposed WCAG 2.1 success criteria: Speech Input, Single-key Shortcuts, Target Size, Pointer inputs with additional sensors, Touch with Assistive Technology, Pointer Gestures, Device Sensors, Orientation, Accidental Activation, Change of Content.
Slides: Mobile accessibility: Is mobile really different than desktop?
Cognitive Accessibility 103
Presenter: Jamie Knight (BBC) @JamieKnight and Lion @lickr
Sarah says: An informative talk with memorable anecdotes from Jamie about access considerations from his own experiences of autism and using technology. Jamie really opened my eyes to neurodiversity. He said that by considering neurodiversity in design, “You are targeting the diverse, the impaired and the distracted. You are broadening your audience.”.
My three takeaways:
- Use multiple ways to communicate information where possible. A combination of colours, words and symbols helps to communicate information more clearly. Readers may not correctly interpret symbols alone.
- Be direct and give control. Clearly describe decisions and consequences. Allow choices, never assume. Jamie talked about how he can’t filter information well. For instance, he hears everything in a room and can’t always tune out a ticking watch. Giving control over sensory inputs in the digital world really helps.
- Give time to plan how to achieve a desired action and provide the right environment and tools to do so. Jamie talked about when he is spaced out, taking a bath can be like running a marathon. He uses a checklist to help him in these situations. That story will stick with me my entire life.
Slides: Cognitive Accessibility 103
What Makes One Font More Accessible than Another?
Presenter: Gareth Ford Williams (BBC) @GarethFW
Allison says: Gareth discussed the process the BBC used to choose a font for their new set top box user interface. They worked with font foundry FontSmith to create FS Me , a font family that is very readable without looking comical or childish, unlike many “learning difficulties” fonts.
My three takeaways:
- There are lots of contradictions in published neuroscience papers about typography. The BBC dug into data to find common trends in legibility and readability , such as inversion issues with letters “d”, “b”, “p” and “q”.
- Some people with autism use zoom to remove visual distraction (a.k.a. cognitive noise). The BBC used this technique by dimming surrounding content while the user focusses on a section of the set top box’s program guide.
- Unfortunately, there isn’t one font that suits all. Yet.
Cool tech from the exhibit hall
Sadly, we didn’t have much time to check out the exhibit hall — it was generally open when presentations were running upstairs. Here are a couple of standout gadgets from our quick lap.
Tap With Us by Tap Systems Inc.
A one-handed Bluetooth wearable keyboard. Input registers by tapping fingers on any surface (single finger, multiple fingers simultaneously and multi-tap patterns).
Sarah tries a prototype:

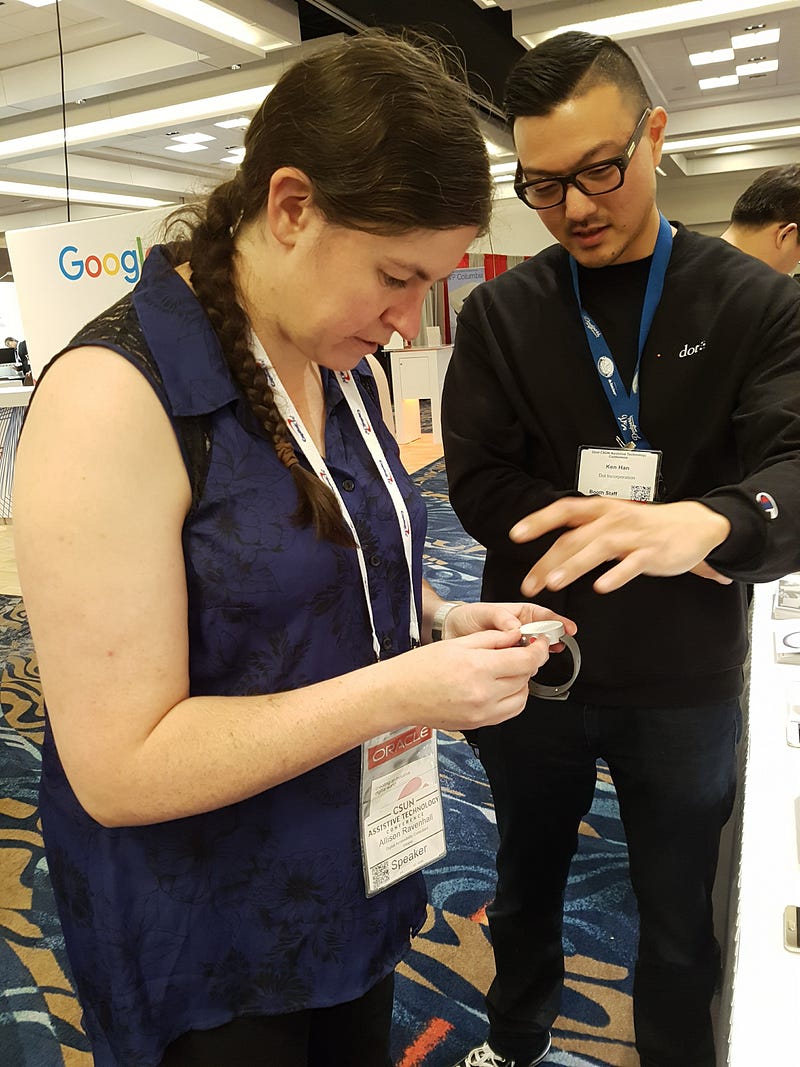
Dot Watch by Dot Inc.
A stylish smartwatch with a dynamic four-cell Braille display.

Accessible karaoke by Deque!
Many people at CSUN look forward to accessible karaoke, where some of us make fools of ourselves and there are sign language interpreters who sign in American Sign Language as we sing.
We got the party going early with Bruno Mars’ Uptown Funk (Allison: “What I lack in talent, I make up for in volume.”). Later we had an Aussie singalong with Andrew Arch, Chaals McCathie Nevile, Shadi Abou-Zahra (Austrian — close enough!) and English ring-in Leonie Watson singing Men at Work’s Down Under — loudly, with much vigour and national pride.
“Y.M.C.A.” by the Village People became “C.S.U.N.”, complete with new moves.

Sarah got her groove on (complete with funky hat!):

Conclusion
Allison says: CSUN 2017 was awesome for this first-time attendee. 5000+ people, canes and assistance dogs everywhere, loads of interesting sessions both personally and professionally. My own presentation went well. There was an infectious positive vibe, hearing about all of the developments in tech and standards and testing and training. I met heaps of lovely people by talking to whoever sat near me, and a couple of fun social events were the icing on the cake.
AND I WENT TO LEGOLAND!

Sarah says: What I love about CSUN is that there are 5,000+ people all coming together to learn and discuss how we can create a more inclusive digital world. CSUN is more about the people for me than the presentations. Having said that, I love those nuggets of wisdom I find in some presentations that rock my world, and that I can bring back home to help Australia become more inclusive.
Further information on the CSUN 2017 conference is available on the CSUN 2017 Conference website.

